A-FRAME
Boxを配置してみよう!
今回やること
今回はA-FRAMEを使ってWebAR空間にBoxを配置してみます
今回のサンプル
▼▽▼コードのサンプルはコチラ▼▽▼
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>
<title>Boxを配置してみよう!</title>
</head>
<body>
<a-scene>
<a-box
position="0 1.6 -3"
height="1"
width="1"
depth="1"
rotation="15 45 0"
color="#4CC3D9"
></a-box>
<a-sky color="#191970"></a-sky>
</a-scene>
</body>
</html>
<a-box>の中身
<a-box>の中身をみていきましょう
今回使用している要素は以下の6つです
プログラムの知識がなくても
なんとなくわかるかも…?
| position | 位置 x軸 y軸 z軸 デフォルト値は中心 |
|---|---|
| height | Boxの高さ デフォルト値は1 |
| width | Boxの横幅 デフォルト値は1 |
| depth | Boxの奥行 デフォルト値は1 |
| rotation | 回転 x軸 y軸 z軸 デフォルト値は0 0 0 |
| color | マテリアルの色 |
position (位置)
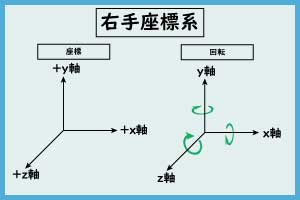
WebXR空間は右手座標系の3次元空間です
分かりやすく言うと
上方向がx軸のプラス方向
右方向がy軸のプラス方向
手前方向がz軸のプラス方向になります
位置を指定するときは
x座標,y座標,z座標をそれぞれ指定する必要があります
指定していない場合はWebXR空間の中心、
すなわち[x , y , z]=[0 , 0 , 0]に配置されます
rotation (回転)
回転についてはそれぞれの軸に対して時計回りの回転になります
0~360の値を指定できます
円が1周360°だからですね!
指定しない場合は
[x軸の回転 , y軸の回転 , z軸の回転]=[0 , 0 , 0]
になります
位置と回転については慣れるしかないですね!
数値を変えてみていろいろ試してみましょう!

color (色)
colorは色ですね!
これは簡単ですね
height , width , depth (高さ,横幅,奥行)
boxは直方体なので
“高さ”と“横幅”と“奥行”で大きさが決まります
WebXR空間では
heightはy軸方向の長さ(高さ)
widthはx軸方向の長さ(横幅)
depthはz軸方向の長さ(奥行)です
指定しないときは
heightもwidthもdepthもすべて1の立方体
になります