見出し要素
見出し要素では文字の大きさを指定します
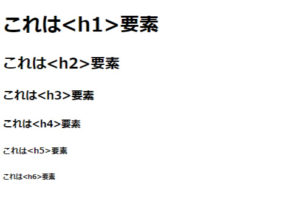
<h1>から<h6>まであり、
<h1>要素が一番大きく、<h6>要素が一番小さいです
サンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>見出し要素</title>
</head>
<body>
<h1>これは<h1>要素</h1>
<h2>これは<h2>要素</h2>
<h3>これは<h3>要素</h3>
<h4>これは<h4>要素</h4>
<h5>これは<h5>要素</h5>
<h6>これは<h6>要素</h6>
</body>
</html>