特定の要素にだけCSSを適用する
たとえば、このようにCSSを指定した場合、
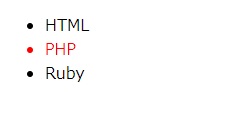
すべてのリストにCSSが適用されてしまいます
どれか1つだけにCSSを適用したいときはどうすればよいのでしょうか?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="stylesheet11_1.css">
<title>特定の要素だけCSSを適用する</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>PHP</li>
<li>Ruby</li>
</ul>
</body>
</html>
li {
color: red;
}

classを使って要素に名前をつける
要素にはclassを使って名前を付けることができます
名前をつけて区別するんですね
<li class="selected">PHP</li>
サンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="stylesheet11_2.css">
<title>特定の要素だけCSSを適用する</title>
</head>
<body>
<ul>
<li>HTML</li>
<li class="selected">PHP</li>
<li>Ruby</li>
</ul>
</body>
</html>
.selected {
color: red;
}