見出しタグが重要な理由
見出しが適切だと読みやすい
見出しが適切に設定されている記事は読者にとって非常に読みやすい状態になっていることが多いです。内容が上手くまとまってるため、読者がどこから読んでも理解しやすくなっています。
SEOで正しく評価してもらえる
見出しが適切だと、記事を正しく評価してもらいやすくなります。ウェブクローラーが自動化されていると言っても、もともとは人間が書いたプログラムですから、読者が読みやすければ、クローラーも同様に読みやすいはずです。
見出しタグ
<h1>タグ
主に記事のタイトルに付けられるのが<h1>タグです。1記事に1つまで使用してください。
<h2>~<h6>タグ
記事中で大まかな段落に分けたいときや区切りをつけたいときに使用します。何回使用しても大丈夫ですが、使う順番などに気を付けなければいけません。注意点は後ほど紹介しています。
見出しタグの使い方
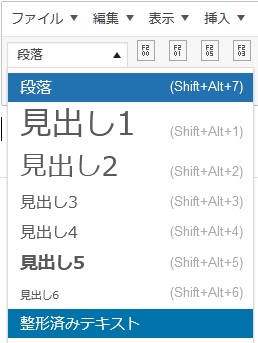
記事エディターから選択できます。見出しのデザインは使用しているワードプレステーマによって変わります。

見出しタグの注意点
見出しの順番を守る
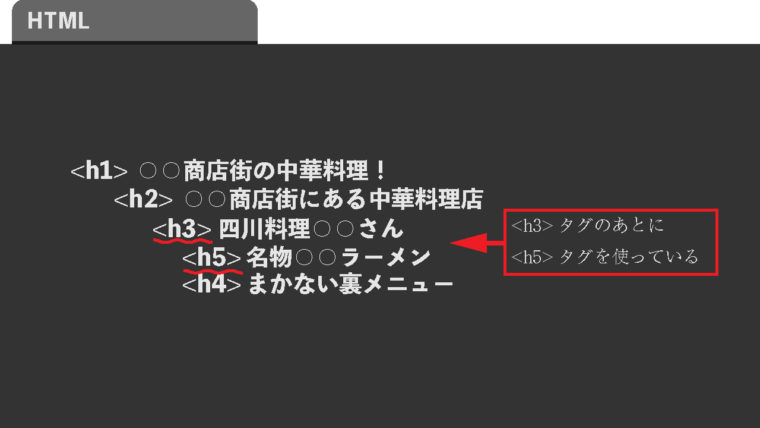
見出しタグを使うときは、必ず<h1>→<h2>→<h3>→<h4>→<h5>→<h6>の順番で使います。見た目のデザインだけで使わないようにしましょう。

見出しの階層構造を意識する
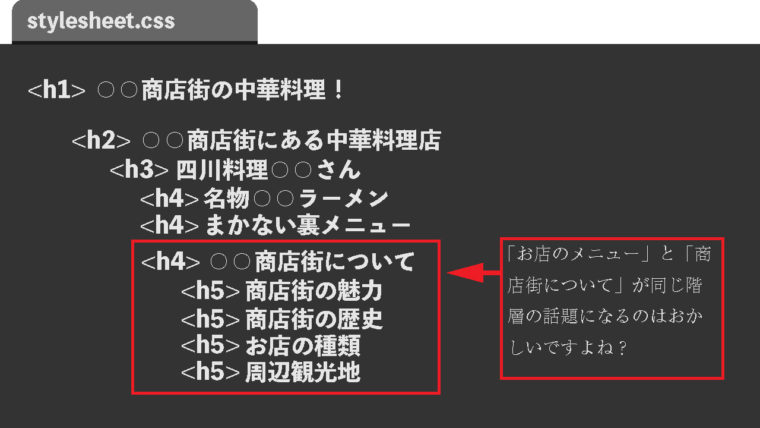
階層を意識しながら、見出しが適切な階層構造になっているか注意しましょう。
たとえば、ある商店街の中華料理店について記事を書くとします。そのときに「○○商店街について」の見出しがお店のメニューと同じ階層になるのは適切ではありません。商店街の概要については別記事で書くか、新しく<h2>タグで書くべきだからです。
階層構造を意識して、論理的に話を組み立てましょう。

見出しだけで記事の内容が分かるように書く
見出しだけで記事の結論や理由や内容が分かるようにしましょう。読者は先に見出しを見てからじっくり読む価値があるかを決めます。見出しだけで上手く伝えられるようになりましょう。
たとえば、「○○とは」という見出しはよく目にしますが、これは不十分です。
「○○とは□□すること」まで見出しに含めると読者に伝わりやすくなります。