画像の管理が重要な理由
サーバーを圧迫してしまう
画像を大量にアップロードするとサーバーを圧迫します。サーバーの容量が足りなくなり、容量の多い高額なプランに変える必要が出てきます。
ページ読み込み速度が遅くなる
サーバー全体の容量が圧迫されるとウェブサイト全体の表示速度が遅くなる可能性があります。
また、スマホやPCで読み込むときも時間がかかるようになり、読者にとってストレスになります。
SEO評価が下がる
GoogleのSEOアルゴリズムでは、「ページの読み込み速度」を重要な評価対象にしています。「ページ読み込み速度の向上」はGoogleが公式に推奨しています。
画像のデータサイズが大きいと読み込みに時間がかかるため、SEO的に大きなマイナス評価になってしまいます。
読者が離れてしまう
ページの読み込みが遅いと、読者は記事を読み込む前に離れてしまいます。
その結果、SEOから「有益でない記事」だと評価されてしまい、SEO的にマイナス評価になるのです。
画像を挿入するときの注意
同じ画像はアップロードしない
同じ画像はアップロードしないようにしましょう。過去にアップロードした画像はWordPressのライブラリに保存されていますので、そちらを使いましょう。
画像のデータサイズを最適化する
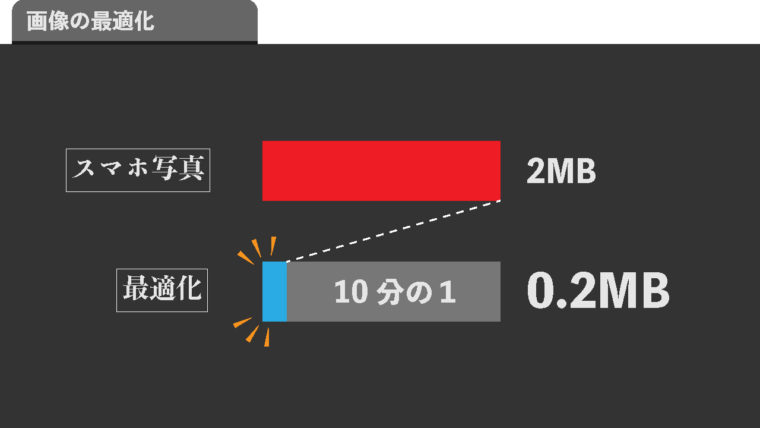
データが大きすぎる画像は全く意味がない
画像のデータは大きすぎても意味がありません。
たとえば、最近のスマホで撮影した写真のサイズは約4000px × 約3000px で、データ量は1枚あたり約2MBもあります。(pxは画像の大きさを表す単位)
それに対して、一般的なPCモニターで表示される画像サイズは、1920ピクセル × 1080ピクセル で、1枚あたりのデータ量は0.2MB程度あれば十分キレイに映ります。
0.2MBは2MBの10分の1です。

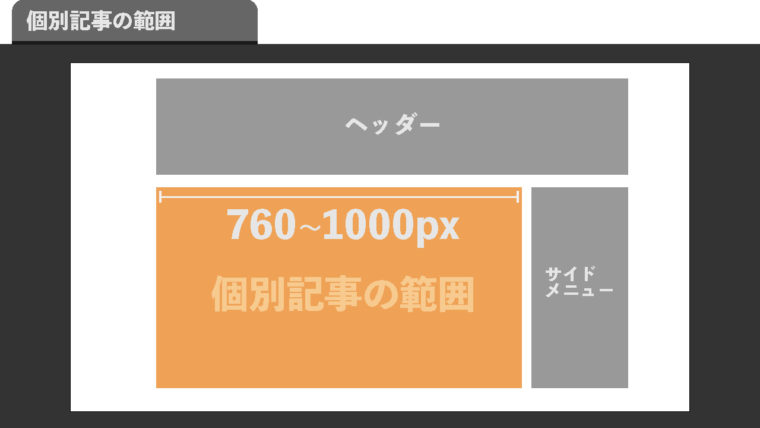
760px~1000pxで充分!
ウェブサイトの個別記事の横サイズはだいたい760px~1000pxほどです。これを目安に画像の大きさを調節しましょう。

ファイル名は「ハイフン(-)」で個別の名前を付ける
Googleが推奨するファイル名の付け方
Googleは画像などのファイル名に対して、「ハイフン(-)」で区切って英語表記することを推奨しています。

画像の管理方法
使っていない画像を削除する
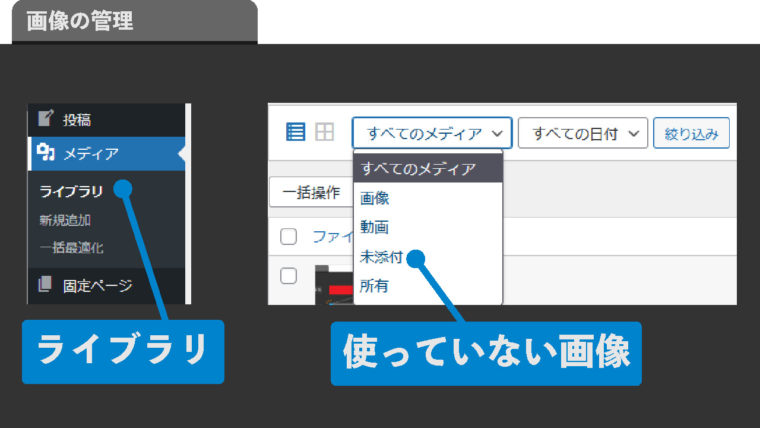
メディアライブラリから使っていない画像を抽出できる

「ライブラリ」を選択
メディア→「ライブラリ」 を選択します
「未添付」を選択
「未添付」を選択し、「絞り込み」をクリックします。使用していない画像を選択して削除しましょう。
画像を最適化する
編集ソフトで最適化する
専門的なスキルがあれば、画像編集ソフトを使うことで画像サイズや画質を調節できます。
画像最適化プラグインを使う
EWWW Image Optimizerなどの画像最適化プラグインを使うと、適切なサイズに圧縮してくれます。